Cómo moverse por la aplicación
La forma más eficiente de moverse por los formularios de esta aplicación, para evitar el cambio continuo entre el teclado y el ratón, se consigue atendiendo a estas consideraciones:
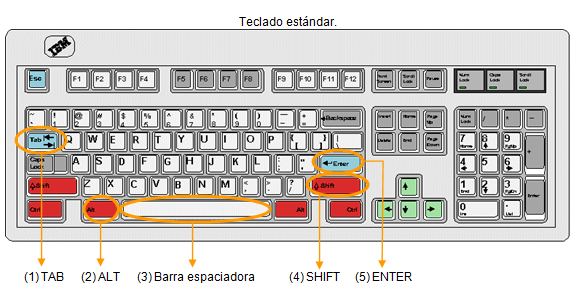
Para desplazarse de un campo a otro del formulario (o incluso entre los diferentes botones) pulsaremos la tecla [TAB] (1).
Si el desplazamiento queremos efectuarlo hacia atrás (campos anteriores), mantendremos pulsada la tecla [Shift] (4) y pulsaremos tantas veces la tecla [TAB] (1) como campos deseemos retroceder.
Si el cursor se sitúa sobre un cuadro combinado, que ofrece varias opciones, podremos desplegarlo sin utilizar el ratón manteniendo pulsada la tecla [ALT] (2) y pulsando una vez la tecla [Flecha abajo]. Una vez desplegado el cuadro, las flechas de dirección [Arriba] y [Abajo] nos permitirán elegir la opción deseada, y la tecla [Enter] (5) seleccionarla volviendo a replegar la lista.
Al situarnos en uno de estos cuadros combinados, también podemos empezar a teclear la opción deseada. Automáticamente irá ofreciéndonos el elemento de la lista que coincida con los caracteres que vamos introduciendo. En ocasiones, si el elemento tecleado es nuevo y no aparecía en la lista (un nuevo autor, un nuevo motivo…) nos ofrecerá la posibilidad de incorporarlo de forma inmediata, estando ya disponible para usos posteriores.
Para activar o desactivar las casillas de verificación, o los botones de opción, pulsaremos la tecla de la Barra espaciadora.
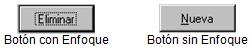
Si al desplazarnos con el tabulador, el enfoque se sitúa sobre un botón, aparecerá un marco interior a rayas además de un ligero engrosamiento en los bordes del botón, y se podrá seleccionar dicho botón pulsando la tecla [Enter] (5).
- En algunos formularios las opciones se ofrecen en una barra de botones, que pueden estar habilitados o no (en este caso, el texto inferior aparece difuminado y la imagen del botón con un efecto de ‘perfilado’).